Vorab: Es geht hier um kleinere Firmen-Webseiten, nicht um Blogs, Shops usw. mit WordPress.
Ich baue Webseiten. Ich bin alt. Deswegen schreibe ich Webseiten in HTML 5 und CSS, bei Bedarf noch mit Javascript und PHP.
Aber kein WordPress oder ein anderes CMS (Content Management System). Nie und nimmer! Ok, ja, dieser Blog ist in WordPress. Und ich würde auch nie ein Shop-System händisch schreiben. Aber das ist auch nicht mein Geschäftsfeld.
Hinweis: Immer wenn ich in diesem Artikel von der „WordPress“ Seite rede, ist das gesamte System gemeint, also WordPress mit allen teils nützlichen, teils überflüssigen/schlechten/unsicheren Plugins.
Thema Sicherheit
Warum also kein WordPress & Co. für meine Kunden? Weil ich durch die händische Programmierung die Webseiten sicherer machen kann. Ein paar Beispiele aus dem ersten Halbjahr 2022 gefällig? Ich habe hier nur nach WordPress gesucht, andere CMS sind ebenso teilweise unsicher.













Der älteste Artikel ist vom 22.12.2021, den musste ich noch mit reinnehmen. Klar, für alle diese Schwachstellen gab es Bugfixes, aber bis dahin war man in jedem Fall angreifbar.
Wollen Sie sich als Webseiten-Besitzer wirklich täglich um Updates kümmern? Wird das Unternehmen, welches Ihnen Ihre Seite verkauft hat, dies zuverlässig machen? Oder überhaupt machen? Oder Sie auf die Gefahren hinweisen?
Was könnte passieren wenn Ihre Webseite „gehackt“ würde?
- Der Inhalt kann verändert werden
- Schadcode kann eingebaut werden, Ihre Webseite wird z.B. zum Verschicken von Spam-Mails missbraucht.
- Es kann ev. auf Ihre Kundendaten zugegriffen werden.
- Sie verteilt Schadsoftware. Sie könnten ev. dafür haftbar gemacht werden.
- Google könnte Ihre Seite als „schädliche Webseite“ aus dem Suchindex nehmen.
Thema Geschwindigkeit
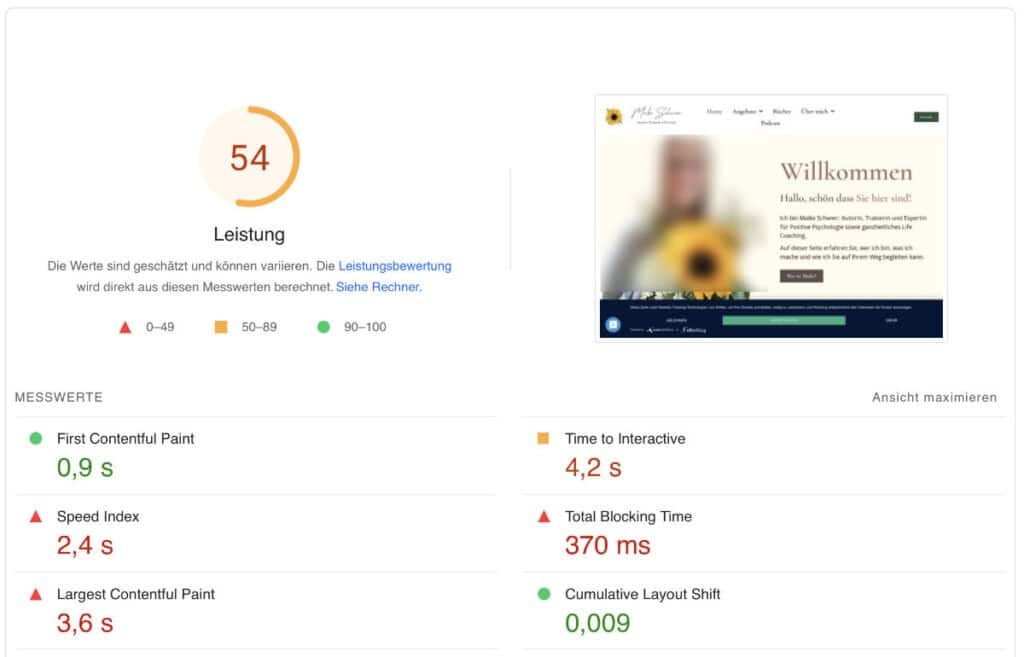
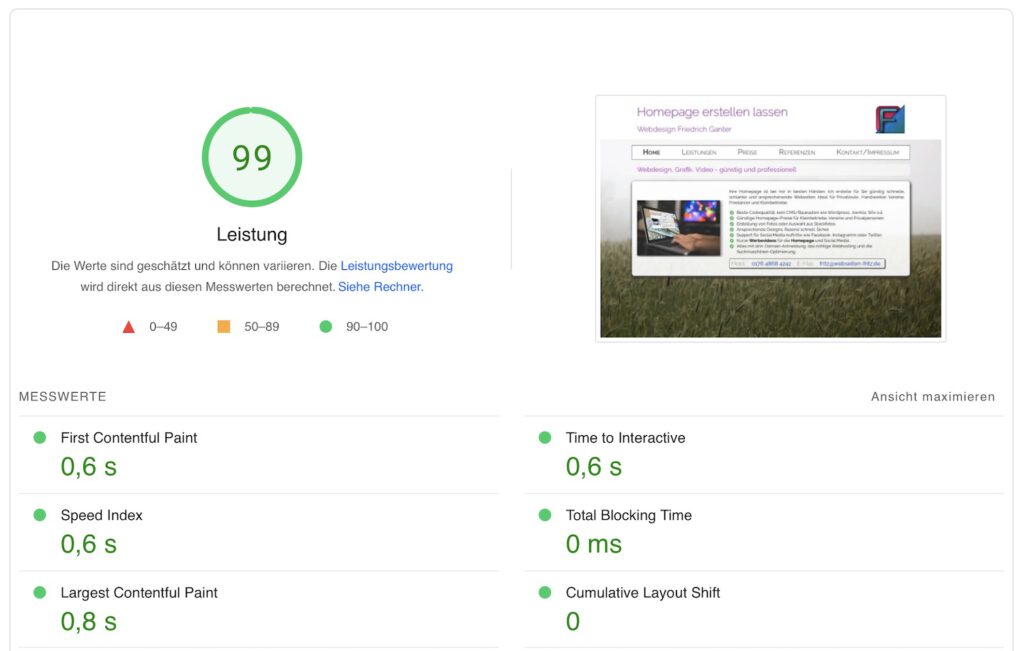
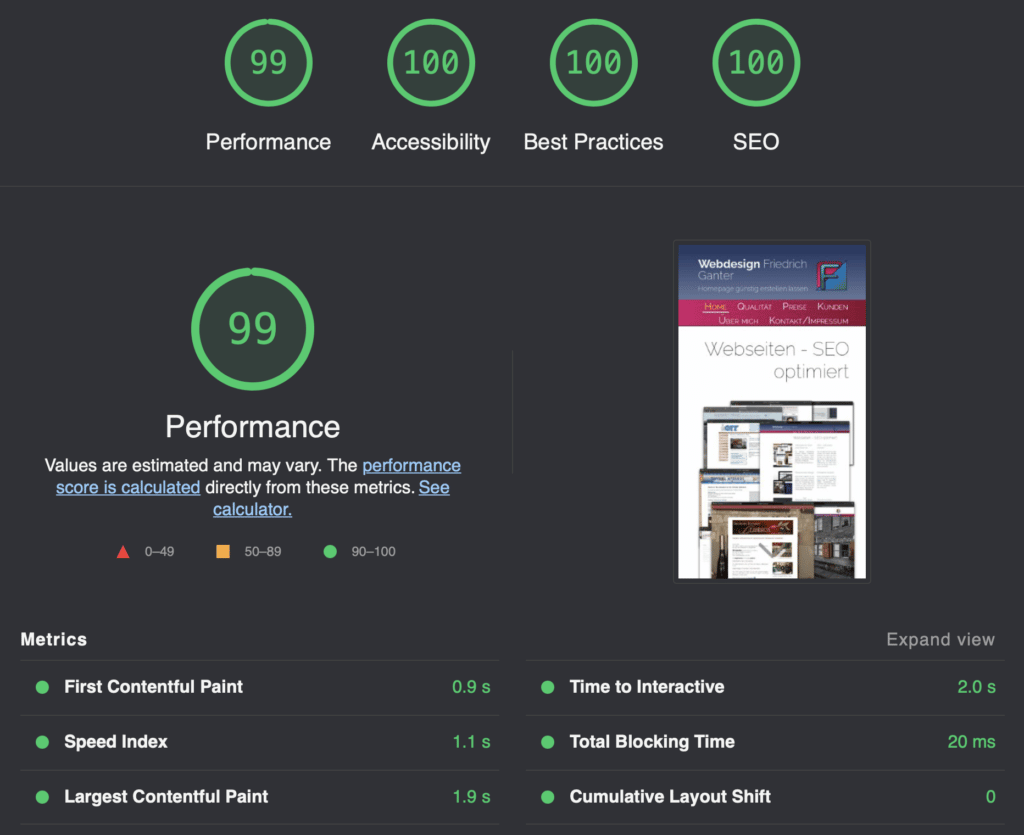
Ein Vergleich zwischen einer zufällig ausgewählten Kundenwebseite eines Mitbewerbers und meiner eigenen Seite. Ich habe diese gewählt, weil sie einen vergleichbaren Umfang hat. Es wird zuerst die Auswertung des WordPress-Kunden, dann meiner eigenen Seite gezeigt. Die ersten zwei Bilder zeigen die Auswertung der Desktop Version.


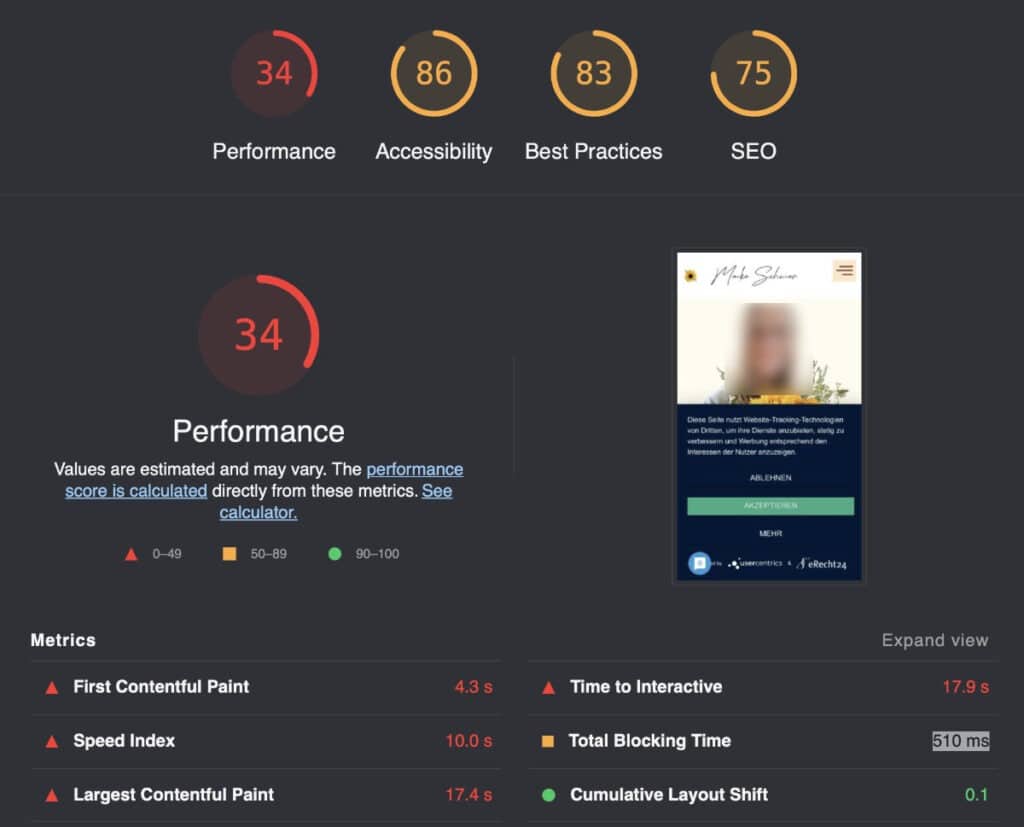
Die nächsten zwei Bilder zeigen die Auswertung, wie ein Smartphone die Seite sieht. Hier wird berücksichtigt, dass ein Smartphone eine mobile Datenverbindung hat, die deutlich langsamer ist.


Der Vergleich zeigt deutlich: meine händische Programmierung ist deutlich schneller, obwohl ich auf meiner Seite mehr Inhalt und mehr Bilder habe.
Das liegt aber nur teilweise an der Tatsache, dass es sich um eine WordPress-Seite handelt. Die WordPress Seite hat alleine auf der Startseite im HTML Code 2011 Zeilen, meine Seite insgesamt nur 404 Zeilen, dies bei mehr Inhalt auf meiner Seite. Ich habe auch schon Popel-Seiten mit 40.000 Codezeilen für wenig Inhalt gesehen. Ich weiss aber nicht mehr, welches CMS es war.
Ein großer Faktor, warum diese eine Seite so langsam ist, ist die stümperhafte Art und Weise, wie Bilder eingebaut werden. Das liegt hauptsächlich an demjenigen, der die Seite erstellt.
Als Beispiel: Die längste Ladezeit hat eine PNG Bilddatei mit 1,6MB. Dann habe ich das Bild auf der Seite gesucht, es muss wohl ein riesiges Hintergrundbild sein. Es war ein 48x48px kleines Portrait Foto. Ich habe mal ein solches von mir in der selben Größe gemacht:

Die Dateigröße: 36kB als JPG, also Faktor 44 kleiner. Selbst als PNG wären es nur 43 kB gewesen.
Wenn es schon ein PNG Bild wegen der Transparenz sein muss, nimmt man doch lieber stattdessen das WebP Format. Es ist erheblich kleiner als JPG und noch erheblicher kleiner als PNG. Wissenswertes über das WebP-Format gibt es hier.
Man sieht also, durch die saubere Programmierung in HTML und CSS werden die Ladezeiten deutlich kürzer. Sie werden also mit Ihrer Seite besser gefunden.
Was sind nun die konkreten Nachteile einer langsamen Webseite?
- Schlechteres Google Ranking
- Ihre Besucher sind von der langen Ladezeit genervt
- Ihre Besucher verlassen die Seite ohne sie gesehen zu haben, laut Untersuchungen spätestens nach 4 Sekunden.
- Erweckt beim Kunden den Eindruck einer schlechten/billigen Webseite
Qualität des Codes
Zum Abschluss noch etwas zur Codequalität. Nicht nur, dass die WordPress Seite 3x mehr Zeilen hat, so ist sie absolut nicht fehlerfrei. Dies liegt alleine am WordPress Code, der Kunde kann daran nix ändern.
Zahlen? Bitte gerne: WordPress-Kunde hat laut Validator 5 Fehler und 72 Warnungen. Was eventuell zu einer nicht korrekten Darstellung im Browser führen kann. Man weiß es nicht genau.
Meine Seite: 0 Fehler, 0 Warnungen.
Tipp: Gute Webseiten gibt es vom Webseiten-Fritz.
Deine Seite ist bisher ein Witz? Dann geh’ besser zu Webseiten-Fritz!
Friedrich Ganter, Dichter und Denker
