
Wenn der Kunde fragt, ob du…
auch Videos machen kannst, sage ja. Auch wenn der letzte ernsthafte Schnitt für einen Kunden schon, Moment mal, vierzehn Jahre her ist.
Damals schnitt ich noch mit der 30-Tage Testversion von Premiere Pro, später dann mit Wondershare Filmora, eine gute Software für Anfänger und Gelegenheitsschneider, die bei einem neuen Projekt schon wieder vergessen haben, wie das ganze überhaupt funktioniert.
Ich hatte also vor, mir ein „echtes“ Schnittprogramm zu beschaffen, schließlich schneide ich jetzt ja wie ein Profi. In Betracht kamen natürlich Adobe Premiere Pro, Apples Final Cut und mal schauen, was es sonst noch gibt. Adobe habe ich eigentlich schon lange vom Rechner gelöscht, also wäre es eine unangenehme Situation. Final Cut wäre ok. Aber immer wieder hörte ich über die Jahre hinweg etwas von „DaVinci“, es soll ein in Hollywood bewährtes Programm für Farbkorrektur sein. Die Software wurde aber kürzlich (2009) von der Firma Blackmagic Design übernommen und massiv ausgebaut. Wohl weiterhin berühmt für das Farbnachbearbeitung, ist es inzwischen eine vollwertige Schnittsoftware geworden, die so langsam Adobe Premiere Pro vom unverdienten Sockel stossen wird. Das gute daran ist, dass es nicht nur auf Mac, Windows und Linux läuft, sondern als leicht eingeschränkte Version kostenlos ist. Eingeschränkt heisst, keine KI Funktionen, Videos max. 4k und 60 FPS. Reicht also für über 90% der Anwender vollkommen aus.

Also, das Handbuch runterladen und auf dem Topf setzen. Naja, das Handbuch hat über 4000 Seiten. Also doch an die hundert Videos auf YouTube geschaut. Dann entschieden, dass ich dann doch die Kaufversion will (€300). Ich habe sie als Dongle gekauft, damit kann man auf verschiedenen Rechnern arbeiten, einfach Dongle (USB-Stick) umstecken. Wer die Bezahlversion will, benutze bitte gerne meinen Amazon Link. Die kostenlose Version gibt es direkt beim Hersteller.
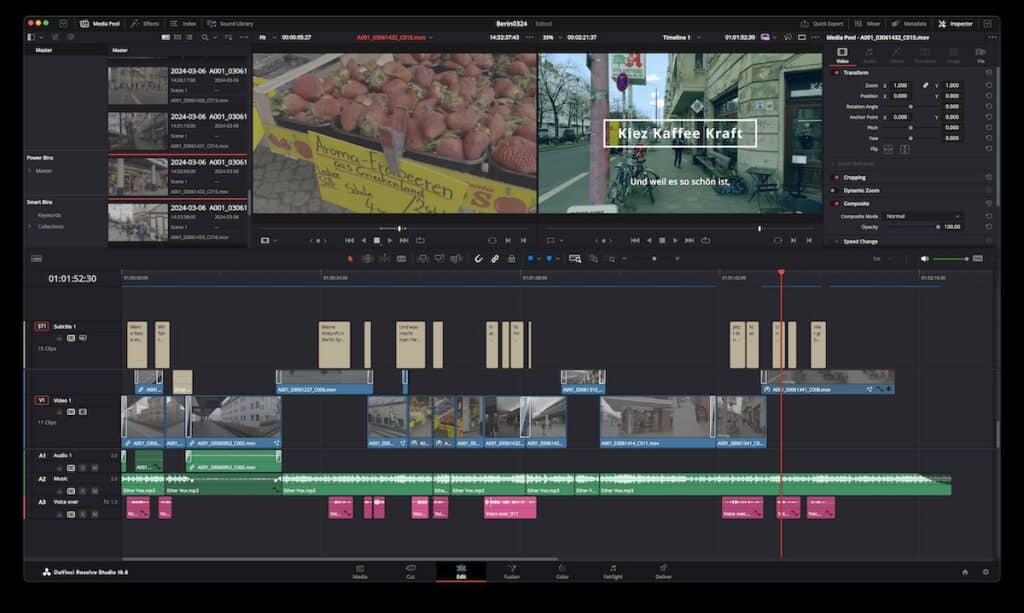
Die Videoaufnahmen für den Kunden sind abgedreht, ich habe aber ein kleines Testvideo geschnitten.
Seht es auch auf YouTube an, lasst ein Like da und abonniert meinen Kanal (habt ihr schon tausendfach gehört, aber HIER lest ihr es!!!)