
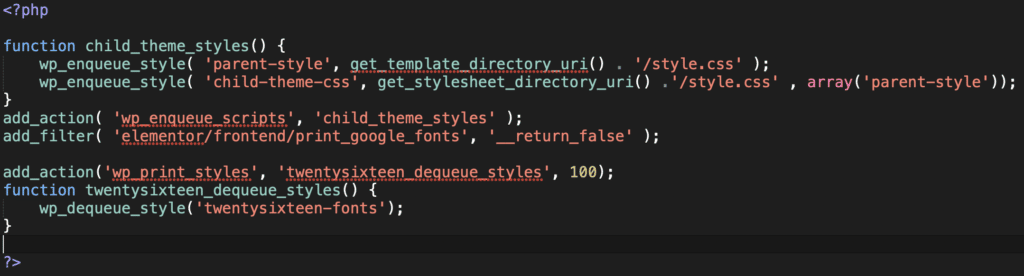
Edit vom 3.9.2022: Screenshot der functions.php wegen Elementor Benutzung.
Aktuell (August 2022) gibt es eine Abmahnwelle für Webseitenbetreiber, die Google Fonts einbinden, die nicht selbst gehostet sind, sondern direkt von Google nachgeladen werden.
Ein Font ist die Schriftart, die am Bildschirm/Drucker dargestellt wird. Im Webbrowser gibt es eine recht kleine Zahl von eingebauten/benutzbaren Schriften. Seit vielen Jahren gibt es die Möglichkeit der Webseite, ein Nachladen eines beliebigen Fonts zu ermöglichen um so schönere Schriften anzeigen zu können. Diese Font-Dateien können am Server der Webseite liegen (das ist ok.). Oder aber z.B. von Google nachgeladen werden, das ist auch die von Google vorgeschlagene Methode. Und Google stellt auf fonts.google.com gleich den Code zur Verfügung, den man in den HTML Code einbindet:
<link href="https://fonts.googleapis.com/css2?family=Alumni+Sans+Pinstripe&family=Montserrat: […] rel="stylesheet">
Praktisch, oder? Doch leider ist diese Art der Einbindung ein Verstoss gegen die DSGVO, wenn der Webseitenbesucher nicht VORHER um Erlaubnis gefragt wird und er zugestimmt hat. Also muss ein Cookie-Banner vorhanden sein.
Der Grund ist folgender: Trifft der Browser auf obigen Code, lädt er die Datei(en) vom Google Server und überträgt dadurch Ihre IP-Adresse, welche Webseite gerade besucht wird usw. an ein datenschutzrechtlich unsicheres Land (USA). Und genau dies ist ohne Zustimmung nicht erlaubt. Zudem werden eventuell noch weiter Daten wie Browserkennung usw. übertragen. Einen sehr interessanten und ausführlichen Artikel dazu findest du hier.
Das ist zwar schon länger so, aber im Januar 2022 hat das Landgericht München diese Praxis verboten und dem klagenden Webseitenbesucher € 100 Schadenersatz zugesprochen. Quelle: www.heise.de
Und jetzt flattern bei Webseitenbetreibern Abmahnungen von Rechtsanwälten oder einfach von so random dudes ein, die Geld wollen!
Also, sicherheitshalber die Fonts lokal auf dem eigenen Server speichern und entsprechend einbinden. Für meine Kunden, die aktiv betreut werden, wurde dies bereits erledigt.
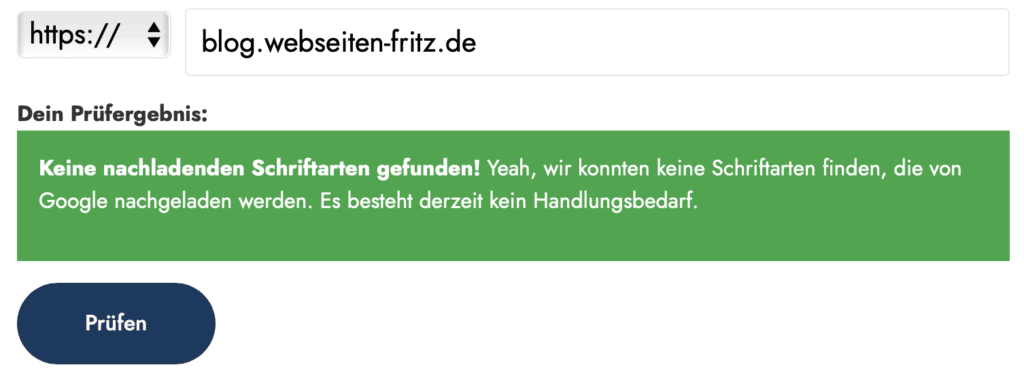
Sie können Ihre Seite selbst mit diesem Link testen: https://sicher3.de/google-fonts-checker/

Inzwischen habe ich einen Facebook Post von Strato.de gesehen, welcher auf das Thema eingeht. Die verlinkte Seite erklärt, wie man die Google Fonts lokal in WordPress installiert.
Habe ich mit der Child-Theme-Methode gemacht. Ich bin ja kein WordPress-Profi aber schon Webentwickler mit Verständnis. Das entfernen der Webfonts und die lokale Installation der Fonts hat mich ca. 1 Stunde gekostet. Auf meinen Kundenseiten, die ohne WordPress erstellt wurden, brauche ich dafür ca. 2 Minuten. Das ist ein weiterer Vorteil, wenn man pures HTML/CSS verwendet.
Ich mag WordPress. Nicht!
Hier meine functions.php von child theme, abweichend vom Artikel hab ich noch die Zeile mit „add_filter( ‚elementor/…“ eingefügt. Das ist unbedingt nötig, wenn man jemals auf der Webseite Elementor verwendet hat, sonst wird doch ein Google Font eingebunden.

Der Vorteil dieser Aktion: ich habe jetzt meine Lieblingsschriftart im Blog und Blocksatz mit Silbentrennung, was vorher nicht möglich war. Hier der Auszug aus der styles.css:

Hier noch ein Artikel über das Erstellen des child-themes, zusätzlich zur auf der Strato Seite verlinkten Anleitung: https://www.webtimiser.de/wordpress-child-theme-erstellen/
Du brauchst eine neue Webseite oder willst die Vorhandene verbessern? Dann schau auf meiner Webdesign-Seite vorbei!
